Text is the way that computers and search engines currently see the world. When you write a travel blog post you’ve got the advantage of speaking the language of SEO, at least in the sense that your words will be indexed in some form or another by Google, Yahoo, and the other search engines. The same isn’t true however for pictures unless you describe them using the alt attribute and give them a written description the search engines can understand.

Manipulating the “alt” attribute field (also commonly called “alt tag”) is a very simple process in WordPress, other blogging platforms, or in HTML for those of you who like to get down with code. It may add a moment or two before your posts are ready for publishing, but will significantly expand your site’s reach and readability.
 What Is Alt?
What Is Alt?
Basically, the “alt attribute” or specifically the “img alt attribute” is, in HTML, used to describe pictures in text. Technically the “alt” attribute is to be used to describe anything that cannot be rendered as text and there are several more varieties outside of this post’s scope.
- In HTML, the image alt attribute looks like this: <img src=”http://travelblogadvice.com/wp-content/uploads/2010/03/stumbleupon-logo.jpg” alt=”stumbleupon logo” />
Without the added description, search engines have no idea what that JPEG image on your travel blog post is showing…and is therefore ignored.
 When To Add Image Descriptions
When To Add Image Descriptions
You should always add descriptions to any pictures in your posts. Your descriptions should be detailed and describe what is actually in the image rather than being vague or generic. For this picture, instead of writing “woman”, “woman at airport check in” is more detailed. Or, don’t just write “statue” for a picture like this but describe it by using something like “Ataturk statue Tasucu, Turkey”.
- Making the file name of the image descriptive will also help the search engines index your photos.
- Your competition for image keywords is about 10% of text keywords.
Don’t neglect adding descriptions to your photos when you’re rushing to get a post published. Images are an important portal to your travel blog and filling in the alt attribute should become second nature.
The Easy Ways To Add A Descriptive Alt Attribute
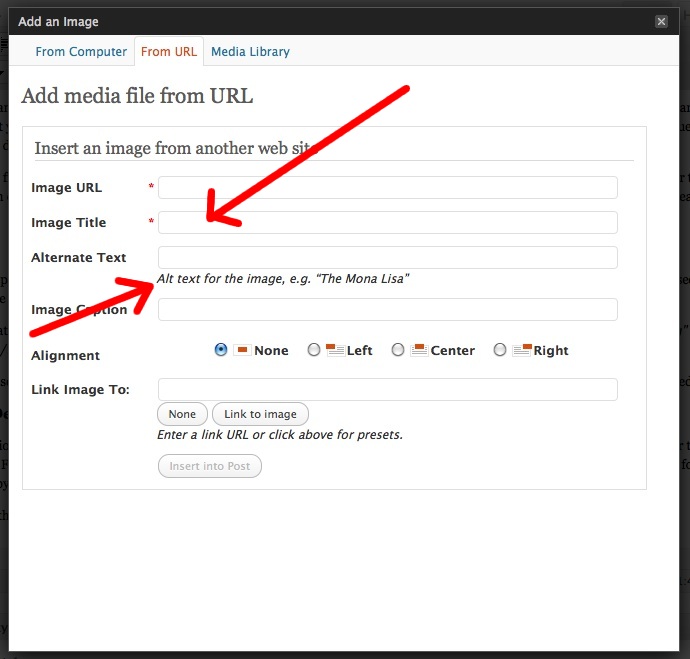
Those of you using WordPress can add the alt text when uploading or linking to any of your images using the “Add An Image” function.

Most other blogging platforms have the alt attribute built into their graphic interfaces and make it just about this simple to add alt text. You can also however add alt text directly using HTML by manipulating this snippet of code:
- <img src=”http://yourimagelocationhere.com/image1.jpg/” alt=”descriptive text here”/>
Over time you’ll find more people coming to your travel blog via photo searches as Google has now incorporated them into their standard search. Just Google a search term, like “Paris France” and look at all the pictures that pop up. These pictures have an equal, and often higher, click-through rate than even the number one search result on a given page. By using the alt attribute your images too will be picked up over time by the search engines making your photos a nice welcome mat to your travel blog.
[photos by: DiaTM (girl taking Polaroid pictures), hombertho (black and white picture Germany), Owls Flight Photography (people in text)]

Thanks so much for the tip, photography is a big part of my blog and I’ve never used the alt descriptor.
It will then definitely open up another dimension for your site in SEO terms 🙂
Thanks for the good tips, Anil. It’s a lot of work when you have several photos in a post. I started tagging recently but changing file names as well takes even longer. Btw, if you use nggallery in WP, you can add the alt attributes separately without having to modify each post. Nifty!
Do you know if it’s worthwhile doing if you have blocked google images from your site?
Cool, I didn’t know that; I bet the plugin saves some time with each post 🙂
As for Google, what method are you using to block the images?
Yes on the tagging, no on other fronts. I’ll do a happy dance the day Wordpress make photo management a breeze!
Blocked through Robots.txt
Ah yes, I use a plugin to make Wordpress use another (older) layout of the image uploader as well. Still a bit to go before pictures and video are easy to implement.
As for the blocked images, adding the alt attribute won’t help if you’ve blocked using the robots.txt file since Google won’t index them. I’d say it’s still worthwhile though in case you do change it in the future – also, if you end up adding a non-Google internal site search, the alt attributes would help make image searches much easier.
Hmm… thought as much. Still unsure about unleashing google image on the site when photos get taken :/
Having an alt tag has helped with thumbnails on the Facebook page, which seems just as flakey as Stumble! 🙂
I’m going to start doing this every post from now on! Thanks!!!
Definitely will help Google “see” your site better 🙂
Why would you block Google image search from your site – I don’t understand what advantage that would have? I get loads of extra traffic from Google images searches because I religiously tag all my photos – why would you not want that traffic?
Unless you’re a professional photographer then people using your photos is just one of those things you have to put up with – if you feel strongly about it you can add a watermark on all your photos.
Heather, I have had images stolen and used elsewhere on a prominent website. Even though they were watermarked, the culprits edited it out. It’s a pain having to go through the process of chasing them, sending emails and threatening with action every time someone steals. That’s not something any of us should have to put up with. Just because it’s on the internet, it doesn’t mean it’s free for all to take. Been there a few times unfortunately.
Hi Anil, thank you so much for this post. I was about to launch a post tonight without alt tags and description, but now I see the importance of them and will add accordingly. I do like the idea to have my photos higher in the google image search 🙂
Over time it can be a significant source of traffic – a good habit to get into 🙂
Anil, if I put the description in the box for Image Title, instead of alt — do the search engines find it also? Or what should I put in that line verses the alt line?
Google primarily focuses on the alt attribute, and while it won’t hurt to do both, it’s more efficient to focus on the alt tag. This Google video has more information about how they use the alt tag to index images:
http://googlewebmastercentral.blogspot.com/2007/12/using-alt-attributes-smartly.html
…and the official word from Google:
“Some of you have asked about the difference between the “alt” and “title” attributes. According to the W3C recommendations, the “alt” attribute specifies an alternate text for user agents that cannot display images, forms or applets. The “title” attribute is a bit different: it “offers advisory information about the element for which it is set.” As the Googlebot does not see the images directly, we generally concentrate on the information provided in the “alt” attribute.”
Most of the other search engines also operate in a similar manner when distinguishing between the two – hope this helps!
I have been trying to make myself do this although the result has been a bit uneven, sometimes you get in a rush just to get a darn post up, and also some photos are more generic than others- or for illustrating a point you are talking about but otherwise not spectacular (like the wall in the garden I was planting) . But I know I use google images ALL the time – often it is a more accurate and fast way to find info that text – using the images to find the right text article.
Anyways, thanks for what is by far the clearest explanation of all this I have found on the net – some of the other articles on it are just terrible!
Glad I could help; and remember you’ve got much less competition with images (and even less for video another story). It definitely pays to put a description, even if all aren’t quite perfect.
I’m one of those people who’s been giving the one word description for the alt tag. Didn’t know we could get more descriptive about it. Thanks for the tip and the clarification between the ALT & Title tags.
It opens up many more search engine avenues to your blog 😉 Same goes for videos you upload as well.